Good evening house, admin and everyone. Pls I need help on sidebar issue.
I noticed my sidebar element for tags and pages moves below the content area. I don't know what causes this shift but the homepage and categories, tags with plenty content doesn't have this issue.
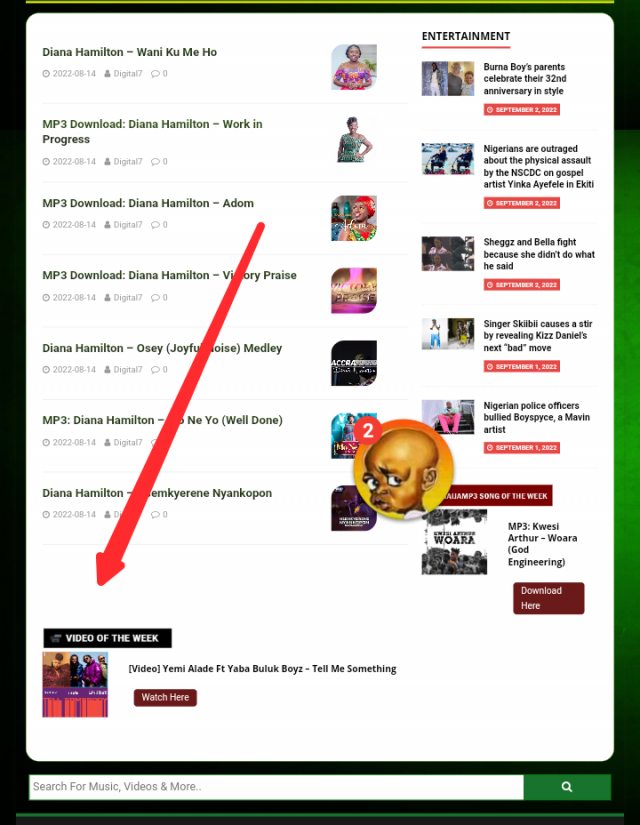
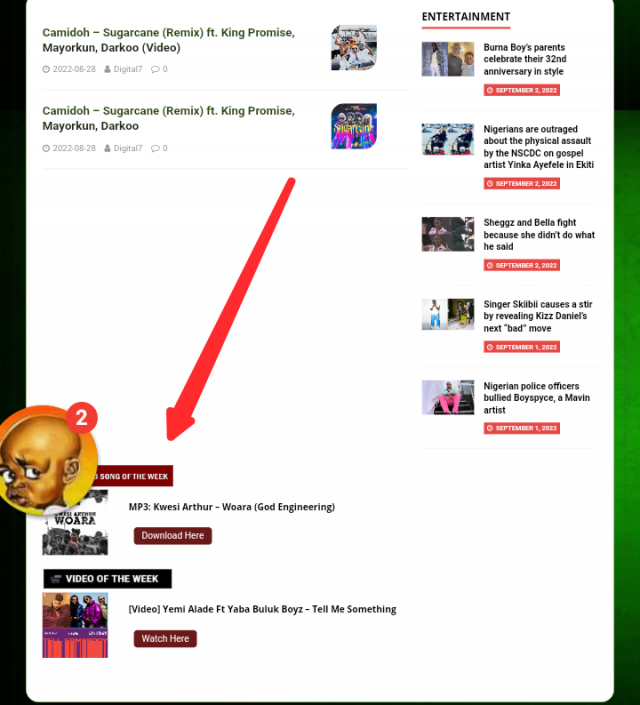
It's just categories, tags and pages with few content that this sidebar shifts. I've attached an image of what I mean below.
I have left code snippet of the php sidebar code added, note the code was added in sidebar.php as short code.
I noticed my sidebar element for tags and pages moves below the content area. I don't know what causes this shift but the homepage and categories, tags with plenty content doesn't have this issue.
It's just categories, tags and pages with few content that this sidebar shifts. I've attached an image of what I mean below.
I have left code snippet of the php sidebar code added, note the code was added in sidebar.php as short code.
HTML:
<aside id="text-29" class="widget widget_text"> <div class="textwidget"><div class="mobile-media-of-the-week">
<div class="title">
<img src="https://i.ibb.co/z4jHG8k/okh-music.jpg" />
</div>
<?php query_posts('category_name=music-of-the-week&showposts=1'); while (have_posts()) : the_post(); ?>
<div class="media-row">
<div class="media-image">
<a href="<?php the_permalink(); ?>" target="_blank" rel="noopener noreferrer"><img src="<?php echo get_the_post_thumbnail_url(get_the_ID()); ?>" border="0"></a> </div>
<div class="media-content">
<h2><?php the_title(); ?></h2>
<a href="<?php the_permalink(); ?>" target="_blank" rel="noopener noreferrer">Download Here</a> </div>
</div>
<?php endwhile; ?> <?php wp_reset_query(); ?>
</div>
</div>
</aside>
<aside id="text-30" class="widget widget_text"> <div class="textwidget"><div class="mobile-media-of-the-week">
<div class="title">
<img src="https://i.ibb.co/WzzYCrr/video-week.jpg" /> </div>
<?php query_posts('category_name=video-of-the-week&showposts=1'); while (have_posts()) : the_post(); ?>
<div class="media-row">
<div class="media-image">
<a href="<?php the_permalink(); ?>" target="_blank" rel="noopener noreferrer"><img src="<?php echo get_the_post_thumbnail_url(get_the_ID()); ?>" border="0"></a> </div>
<div class="media-content">
<h2><?php the_title(); ?></h2>
<a href="<?php the_permalink(); ?>" target="_blank" rel="noopener noreferrer">Watch Here</a> </div>
</div>
<?php endwhile; ?> <?php wp_reset_query(); ?>
</div>
</div>
</aside>